detailed
Searching Ancestors
Locating one’s ancestors use to have been quite a challenge. Today with billions of online records, it’s much easier to download an app and start a search than it was to have to travel across the ocean and hope you get lucky that a local church had the records of your ancestors.
This project overview is the more detailed version, find the succinct version here.
design process details further below
Project Overview
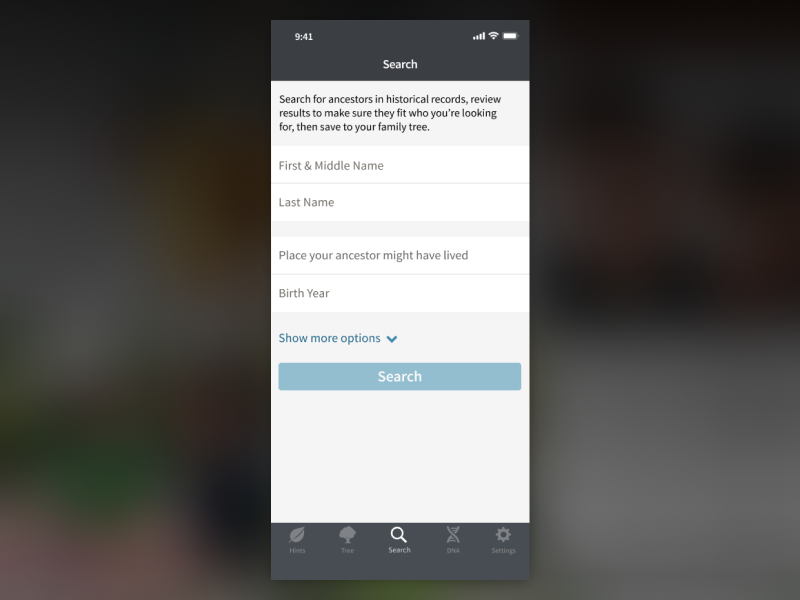
The Ancestry iOS & Android apps needed a way to allow users to access the 20+ billion indexed records located in Ancestry’s database.
The Team
• 1 Designer
My Role: Research, Leadership Buy-in, Facilitate Workshop, Sketch, Wireframe, Prototype, User Testing, Final UI Design, Define Specs and Documentation
• 1 PM
• 4 Developers (Per Platform)
• 2 QA
• 0 Dedicated Backend Devs
Customer Problems
• Users were not finding all available records for their ancestors. (The app only had access to 65% of Ancestry’s 20+ billion records.)
• Not finding new ancestors or their personal details.
• Could only search for people already in their family tree.
Business Goals
• More records = > User success + > User retention
• Increase successes (records saved to family tree)
• Increase user retention
Constraints
• A small team (1 Designer (Me!), 1 PM, 4 Dev(per platform), 1QA) - we were over the entire app, not just this search project.
• Had zero dedicated backend services, had to work with what the website had.
Research Findings
• The data pointed to us needing, and users wanting, search
Data came from product surveys, intercom feedback, app reviews, and usability studies. Competitors already had the feature.
• Users wanted robust feature set - we narrowed it down for MVP
Feature sorting surveys, competitive analysis, website analytics, in-person interviews to narrow down the feature list for MVP. Used Airtable to help prioritize the highest value features.
• Target Audience
Users that didn’t have automated “Hints” created for them, and moderate to advanced users who use up all Hints and gravitate towards search naturally.
Team Design Thinking Workshop
I conducted a one day workshop with the team where we discussed and reviewed the research findings, discussed our constraints, and further consolidated the main user problems and personas. In the end we left having all sketched out different search concepts, had a consensus on what we were solving for, and were all excited and eager to start building this and get it out to our customers.
Input and buy-in from stakeholders
Met with leaders and stakeholders to get feedback, input and align on project goals from the very beginning. We then continued to meet with stakeholders often to keep them updated on the progress.
Sketches & Wireframes
I took the research, our defined user problems & goals, the list of constraints, plus all the different sketches from the team, sketched out additional ideas, then iterated on them until we settled on a version that we thought best to put in front of users.
Prototyping and testing
I made a higher quality version of the designs and then created a prototype showing the entire search flow. I did several rounds of usability testing, iterating on the design after each round.
Finalized Design
Once the prototype was where it tested well, then I finalized any finishing polish on each screen in the flow and got it ready with the PM and team. We broke it down into different stories, wrote up all the different scenarios and specific details, and sized the stories.
Conclusion
The end result was doubling of the number of search success users were making, which led to a 5% increase of new ancestors added to user family trees, and a 3% higher retention in the app. Mission accomplished… for now.